Investing in people and ideas from the very beginning
at.inc/
Brand Strategy, Brand Identity, Web Design, Web Development
Who
at.inc/ partners with companies at their earliest stages, supporting their mission with capital investment and hands-on guidance.
What
We were brought in to develop a new brand narrative, identity, and website that would resonate with exceptional founders.

As at.inc/ geared up for launch and raising an initial round, they needed a powerful brand strategy and identity to guide the fund for years to come.
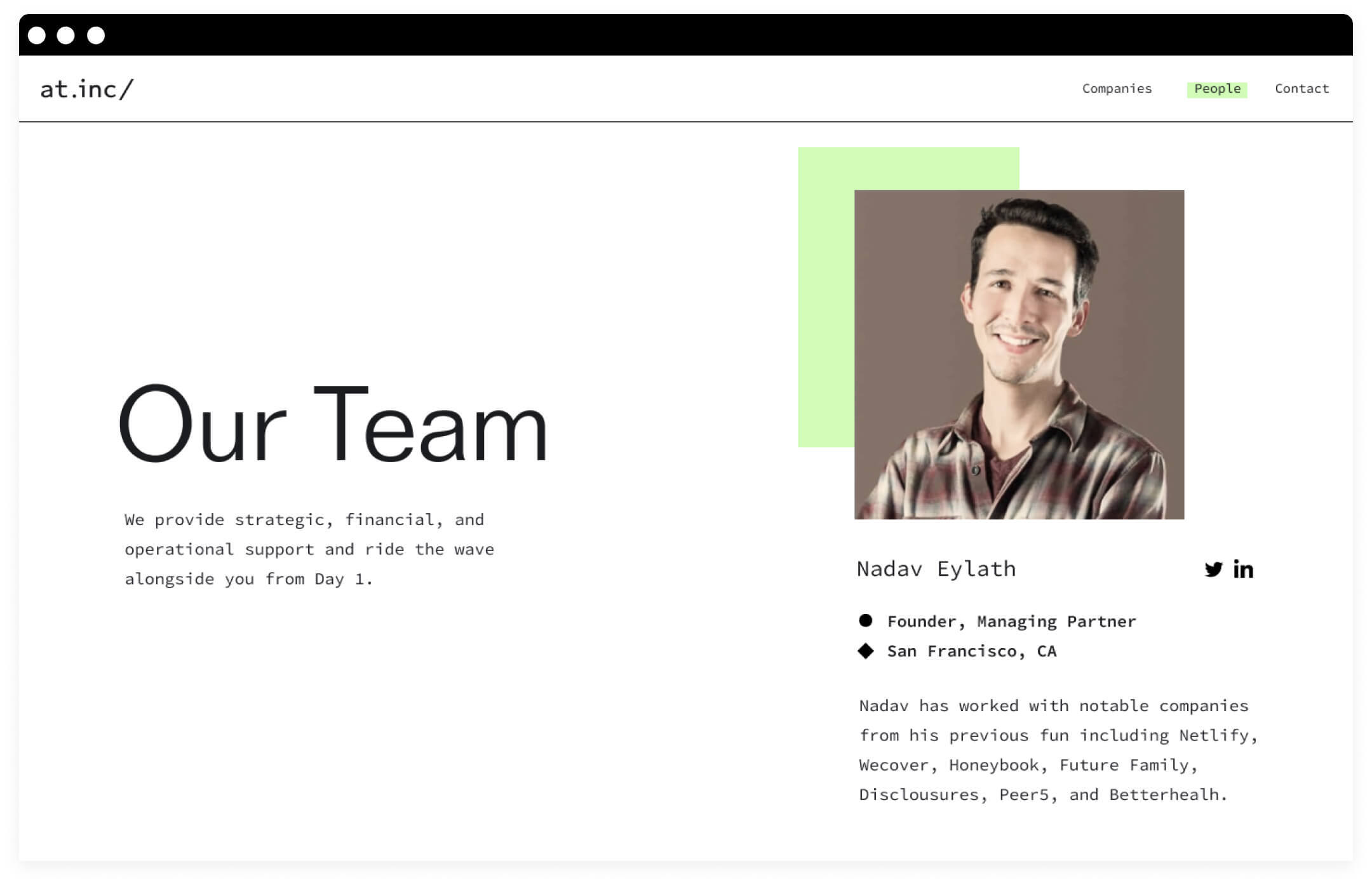
We worked closely with Nadav Eylath, at.inc/’s founder, to craft a cohesive brand story and mission statement and to codify brand attributes and audiences personas.
It's been such a great experience working with Paladar. They drive process and execute flawlessly and the quality of their work is top-notch and unique.
Founder, at.inc/

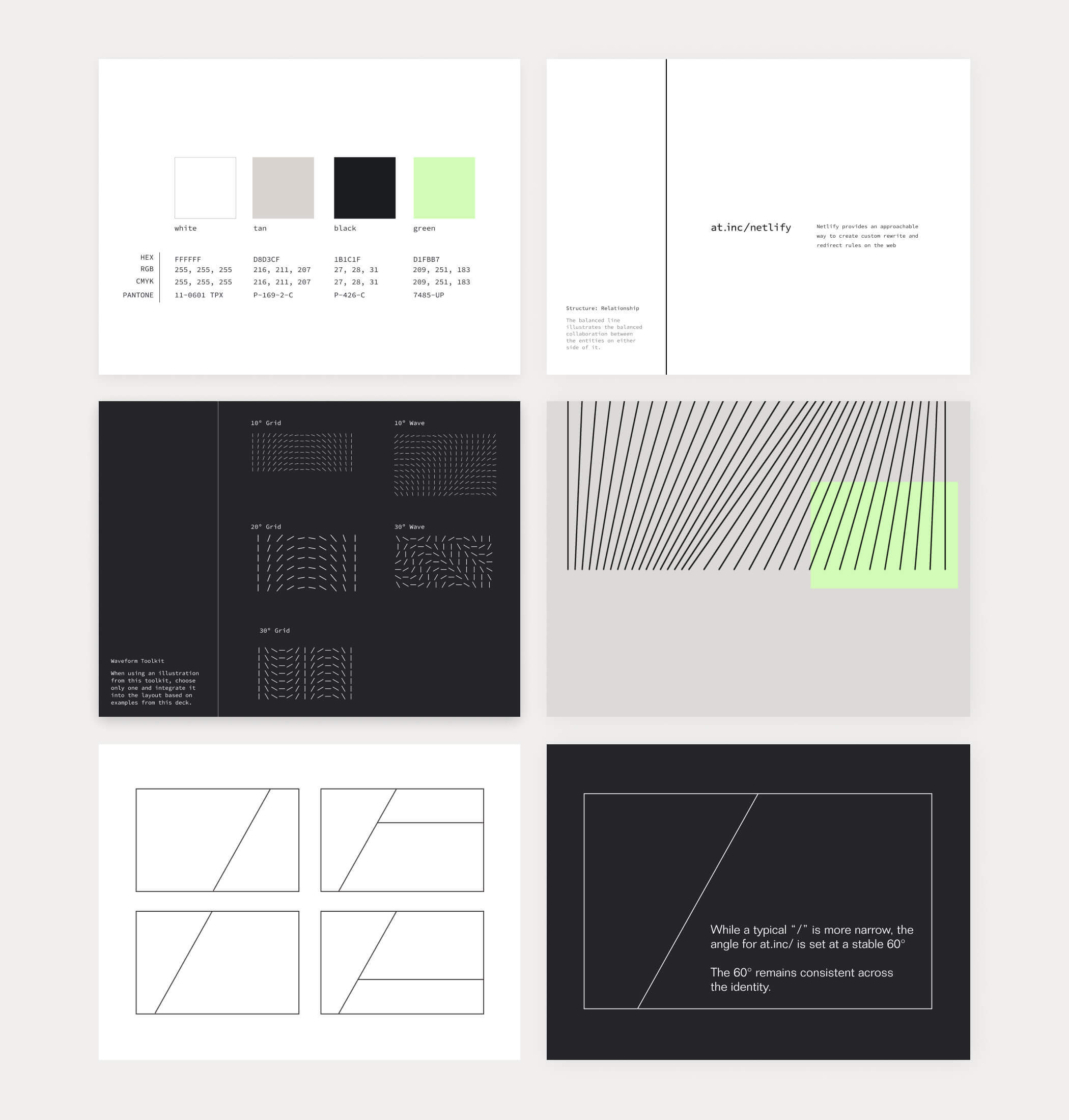
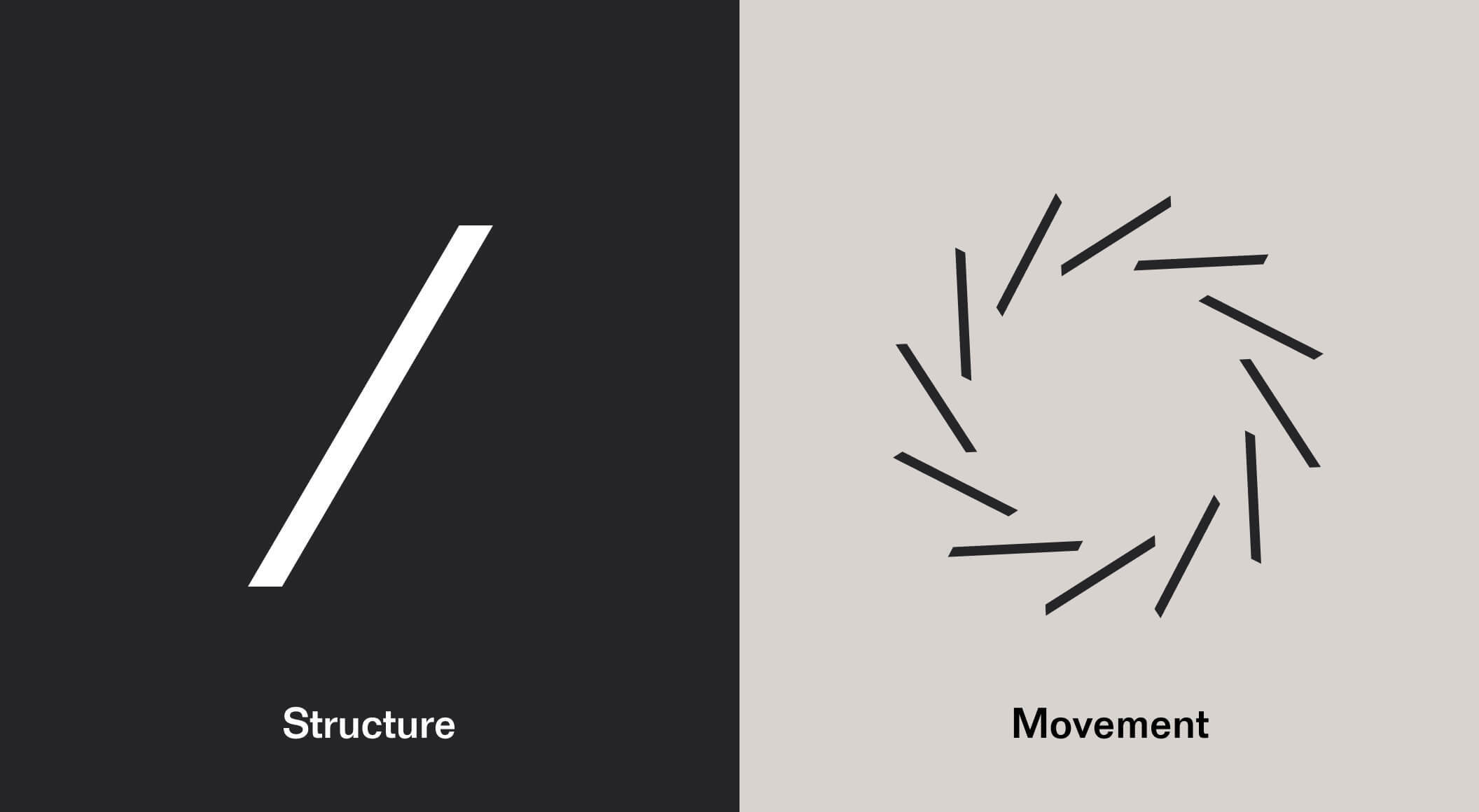
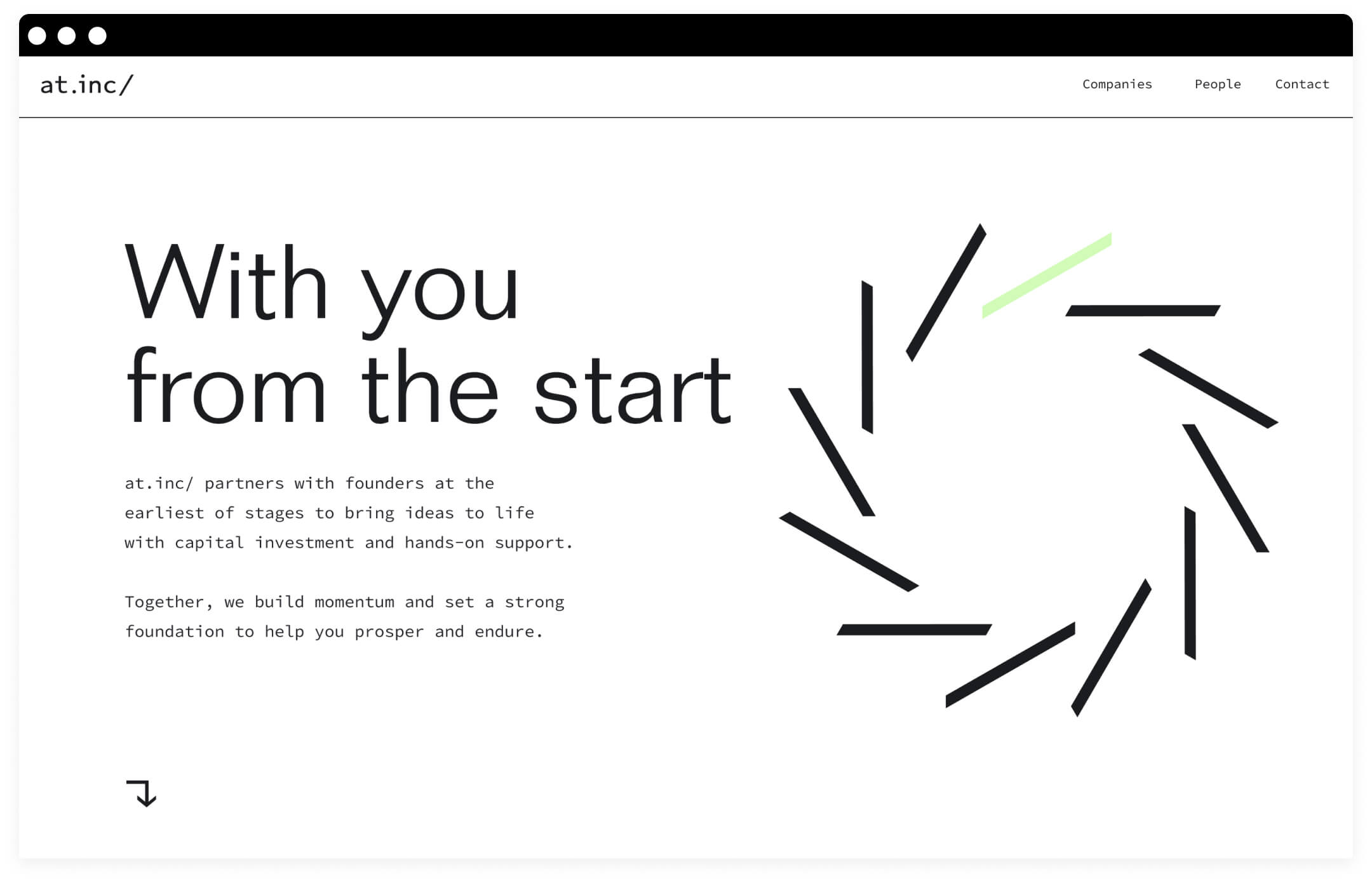
We built an expansive identity system around two concepts of structure & movement. A 60 degree angle is a sturdy beam in a physical space, just as at.inc/ helps lay down a stable foundation for long-term company success. at.inc/ also sparks momentum and instigates upward movement and growth from the very beginning of a company’s life cycle.



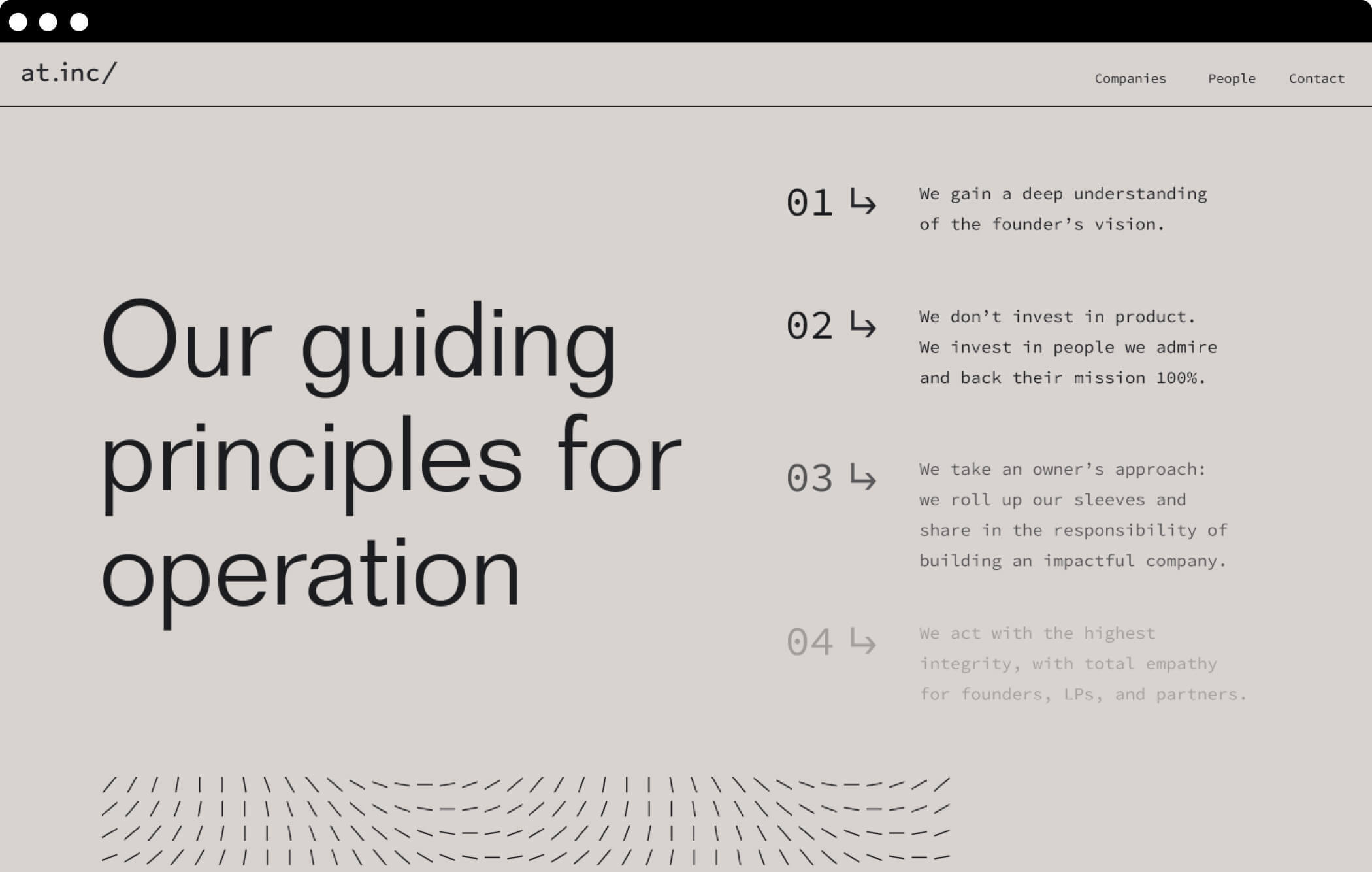
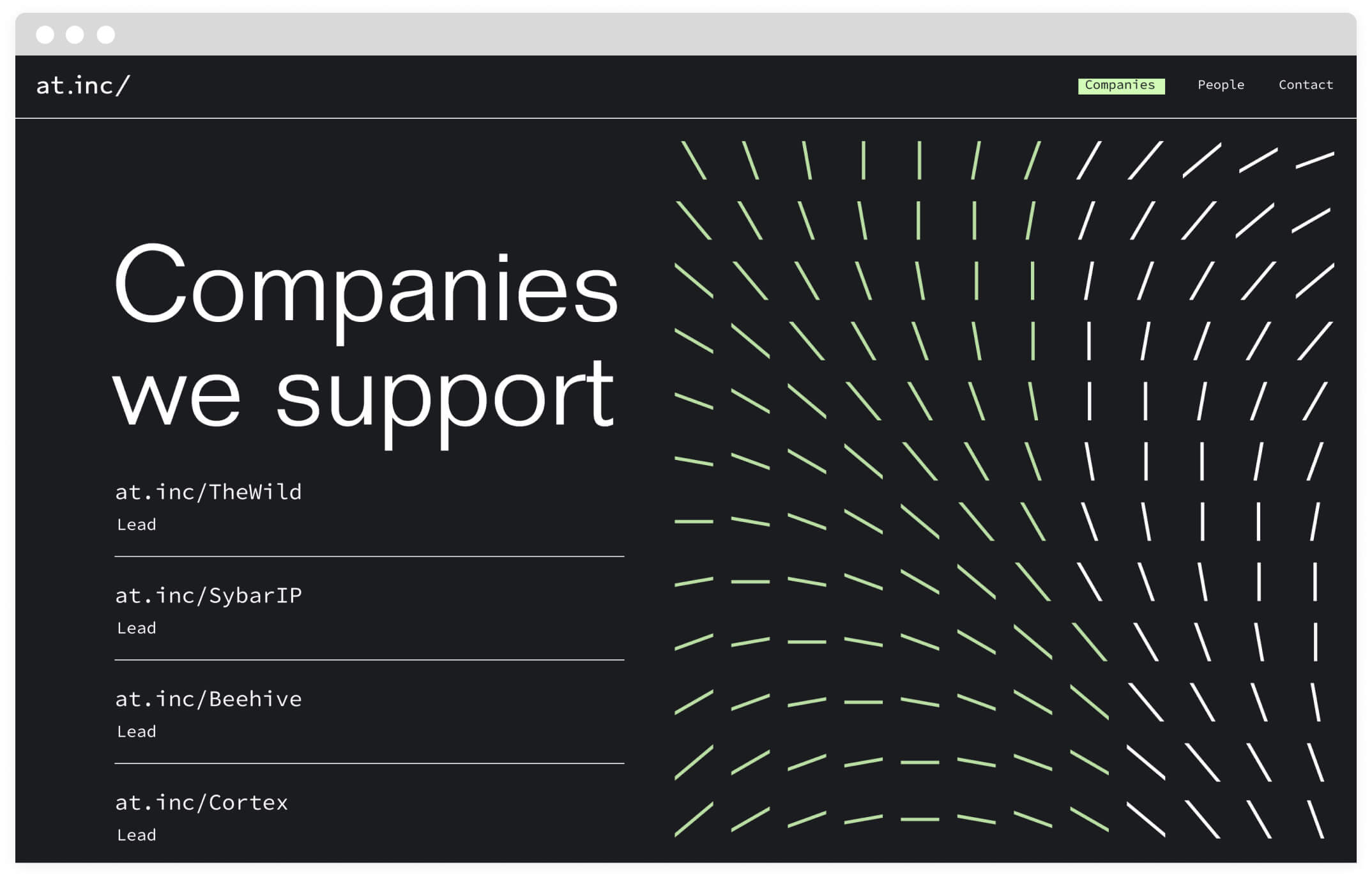
We built out an animated illustration library for directional movement that was utilized across web and print. The forward slash repeats across an invisible grid as a way to visualize the feeling of upward momentum and sometimes turns into a wheel indicating that energy is building.
Color and motion also played a big role to highlight energy and inflection points.




We led the application of the brand across web design and development and print materials.


Credits
Creative Director
Vanessa Koch
Strategy
Kelsey Aroian
Illustration
Skinny Ships
Web Design
Jess Strelioff
Web Development
Keenan Payne